빠르고, 단순하고,
온전한 타입의
미래에서 온 JavaScript
ReScript는 강력한 타입의 언어로 효율적이며 가독성 높은 JavaScript로 컴파일됩니다. 함께 제공되는 번개처럼 빠른 툴체인을 통해 어떠한 크기의 코드베이스도 컴파일해낼 수 있습니다.
module Button = {
@react.component
let make = (~count: int) => {
let times = switch count {
| 1 => "once"
| 2 => "twice"
| n => Belt.Int.toString(n) ++ " times"
}
let msg = "Click me " ++ times
<button> {msg->React.string} </button>
}
}var React = require("react");
function Playground$Button(Props) {
var count = Props.count;
var times = count !== 1 ? (
count !== 2 ? String(count) + " times" : "twice"
) : "once";
var msg = "Click me " + times;
return React.createElement("button", undefined, msg);
}
var Button = {
make: Playground$Button
};
exports.Button = Button;

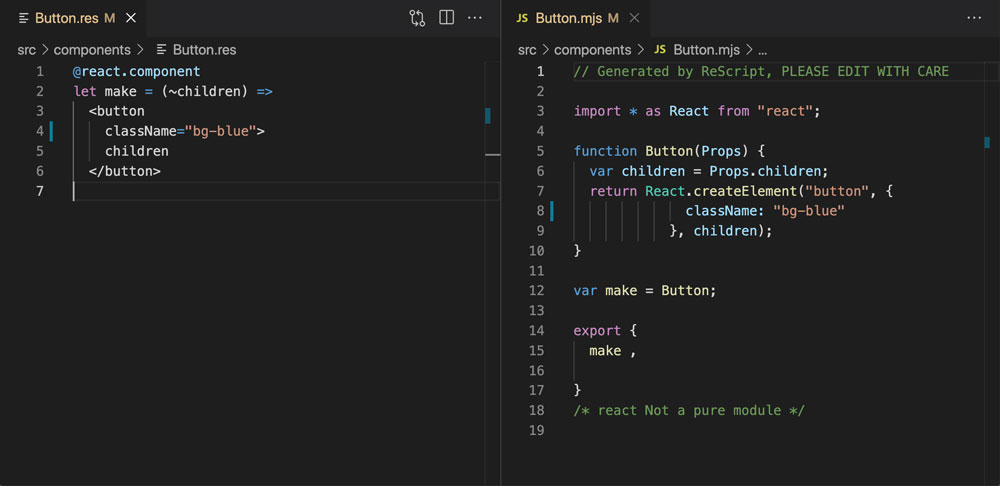
JavaScript의 모든 기능을 `any(어떤)` 타입으로 쓰던 걱정 없이 강력한 타입의 언어로 누리세요.
ReScript는 UI 및 UX가 우수한 미션 크리티컬한 제품을 출시하고 관리하는 데 사용됩니다.
빠른 설치
웹에서 가장 빠른
빌드 시스템
ReScript는 어떠한 크기의 코드베이스에서도 일관되게 빠른 피드백 루프를 제공하기 위해 노력합니다. 자유롭게 코드를 리팩토링하고, 복잡한 변경 사항을 가져오고, 기능 브랜치를 전환하세요. 느린 CI 빌드, 오래된 캐시 문제, 잘못된 타입 힌트, 과도한 메모리 사용으로 개발이 느려지는 일은 없습니다.
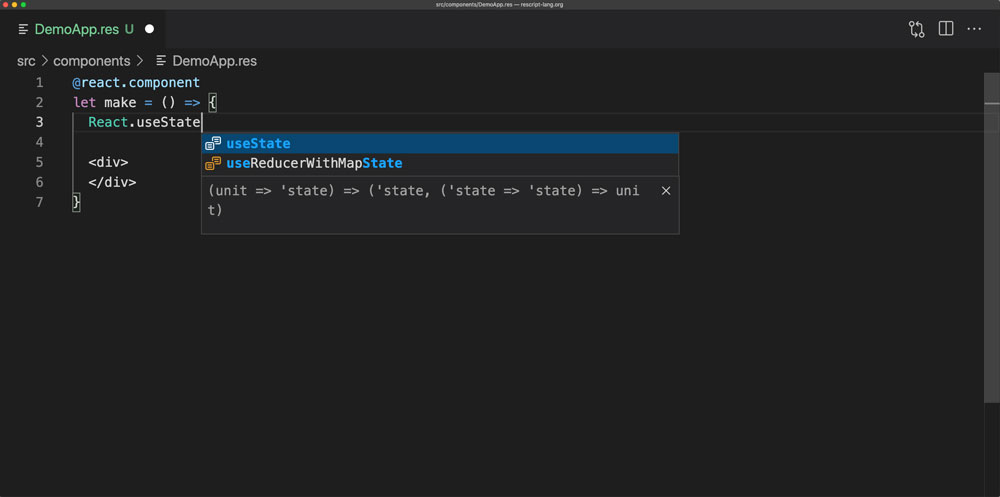
더 나은 타이핑
JS에 친숙한 생태계
를 바로 사용해보세요.

작업 완료를 중요시하는 프로그래머 커뮤니티
기반을 잡아주는 든든한 커뮤니티 없이는 어떤 언어도 대중화될 수 없습니다. 훌륭한 타입 시스템도 라이브러리 개발자들이 남용한다면 유용하지 않을 것이고, 모든 라이브러리가 느려지면 퍼포먼스 성능이 표시되지 않을 것입니다. ReScript 커뮤니티에 참여하세요! 단순성, 속도 및 실용성에 대해 깊은 관심을 가진 기업 및 개인들의 모임입니다.

기발한 툴링
내장된 포맷 도구, 메모리 친화적인 VSCode와 Vim 플러그인, 많은 추가 구성이 필요하지 않은 안정적인 타입 시스템 및 컴파일러입니다. ReScript는 신뢰할 수 있는 JavaScript, Node 및 ReactJS 응용프로그램을 구축하는 데 필요한 모든 도구를 제공합니다.

제한없는 간단한 적용
ReScript는 점진적인 적용(Adoption)을 염두에 두고 만들어졌습니다. 만약 일반 JavaScript로 돌아가고 싶다면, 모든 소스 파일을 제거하고 깨끗한 JavaScript 컴파일 결과를 유지하면 됩니다. ReScript가 있든 없든 프로젝트는 계속 정상적으로 작동할 것이라고 동료들에게 말할 수 있을 것입니다!


